NOTE: This project builds on top of the two years old document on Debugging RedwoodJS Applications
I would like to create a RW companion tutorial presenting chapters on testing and debugging - in the context of Tutorial I and Tutorial II. It is hosted on Netlify and created with Docusaurus 2.0, so that eventually all or some of its content could be moved to original RWJS Docs.
Expanding the collection of online docs to be written by members of RWJS community is likely the most important task following the RWJS initial release. This assessment was recently confirmed in discussion with a customer, who claimed that this guide is the only information missing at this time
Caveat: This project is the first of its kind, as it expects that it will be staffed by Redwood contributors (not core team members). As such it is being run in front of everyone eyes, starting with the project definition. It could never reach its implementation if there are not sufficient number of volunteers.
Coming next:
-
Top level definition of the tandem (testing and debugging) guide will be presented below and the content of all people’s feedback will be transferred into the repository tandem. At the moment, this repo has no relevant info to share (other than a few experiments), so I will announce when it will be ready for some real work. In the meantime, I expect to conduct all discussions in this category of RWJS Discourse app.
-
In order to minimize any unnecessary conflicts with regular RWJS docs, we will be using the before mentioned tandem for design and development of this collection of guides. The guides will be deployed on Netlify using Docusaurus 2.0, so that eventually all or some of its content could be moved to original RWJS Docs. Note: at the moment tandem contains the code for our private instance of Docusaurus 2.0 container.
-
The conclusions from this category will be maintained in issues collection - visible to everyone, regardless of whether you plan to be active in this project or not.
I plan to continue expanding this project’s information asynchronously from community feedback (as long as it does not break the rules of polite behavior (not to create the perception that I do not care about community members feedback ![]() )) I will stop writing this at the moment we reach the consensus that defining process yields enough information to start the “real work”.
)) I will stop writing this at the moment we reach the consensus that defining process yields enough information to start the “real work”.
Participation Poll
- I am interested in participating in Testing and Debugging project
- I am interested but have no free time to participate
- I want to wait until I see the more details of this project
0 voters
Working status (updated daily)
3/27/2022 - creation of the deployed version of the docusaurus based docs app (need two more days to finish. Very curious people can check the first draft of the skeleton app at https://charming-phoenix-676bab.netlify.app/.
3/28/2022 - same as above - just one day closer to the first draft of the docs app content
3/30/2022 - In order to prevent any collisions with the ongoing activity related to version 1.0 release, I decided to create a temporary home for this “Testing and Debugging” docs (code named tandem ), - a Docusaurus 2.0 website at https://rw-community.org I acquired this domain and am finishing building this website - the content stems from the Docusaurus’ own sample site, data that I still need to change, in accordance with my initial vision what this content needs to be.
4/1/2022 Missed a day for updating this “diary” - fighting deployment problem with the docusaurus tandem (Testing and Debugging) application
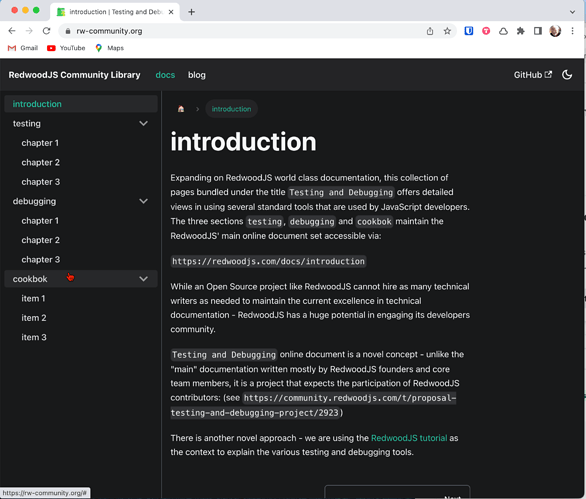
4/6/2022 It makes little sense to write an update without having to show anything there are gaps in this diary. Today I can show the first version of the website hosting docusaurus based documents we will write next. (https://rw-community.org)
This website has no data yet - it is just the skeleton. Once I set the initial content, this information will be replicated here - in the Top level definition of the tandem project. At that time, we can start the discussion about the initial content of this project.
Note that the proposal for the project 🌲 Redwood Logging - Ideas? has similar structure and ideas, using different methods and technologies to assist developing Redwood apps. To simplify eventual merging of that information with tandem project, I will define this project using a similar layout.