Experimental Redwood Studio
RedwoodJS Studio is an experimental package used during development to gain runtime insights into a project.
Motivation
Redwood provides tools that lets developers "get to work on what makes your application special, instead of wasting cycles choosing and re-choosing various technologies and configurations."1.
Much happens while your app processes a request: Invoke a function; handle a GraphQL request; resolve the request with a service; build and execute a SQL statement; connect to the database; handle the query response; further resolve the response so in contains all the data needed; return the result … and more.
While logging can show you some of these steps, there is no easy way to see how they relate to each other, compare, or break down individual timings. Observability needed to debug, iterate, try out, and refactor your code is lacking.
We hope Studio helps solve this problem with an observability tool that combines:
-
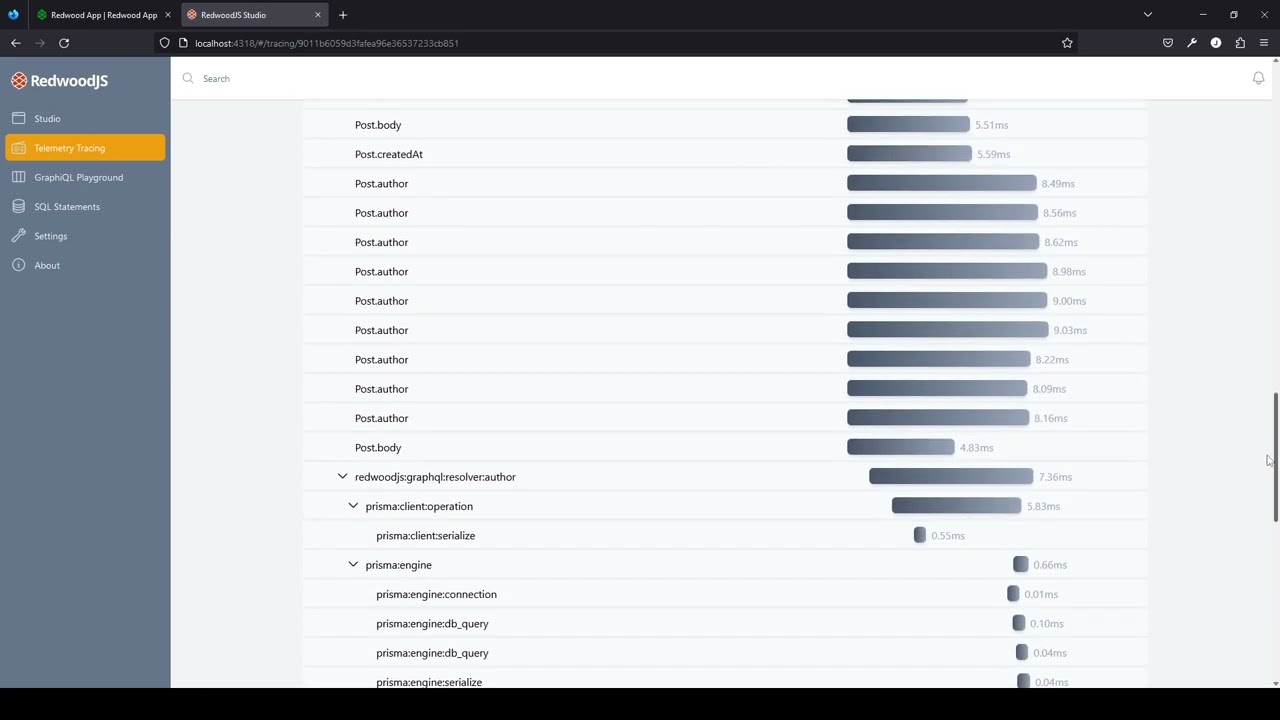
Tracing with OpenTelemetry (service and GraphQL)
-
SQL statement logging
-
general metrics (how many invocations)
-
GraphiQL playground with impersonated authentication
With Studio, it is easier to:
-
identify slow running SQL statements without reviewing captured log files
-
identify and improve N+1 queries by comparing before and after traces
-
impersonate the user authentication headers in GraphiQL
Redwood Studio is a command line tool which offers a web UI aimed at providing insights into your application via OpenTelemetry ingestion and other development conveniences like auth-impersonation within GraphiQL.
Demo
Setup
There is no setup needed to begin using the studio; simply execute the following command to start the studio at localhost:4318:
yarn rw experimental studio
or use the exp abbreviation of the new experimental CLI section like so:
yarn rw exp studio
The first time you run this command it will likely install the studio package which may take a small amount of time.
OpenTelemetry
If you want studio to pick up telemetry from you app automatically please ensure you’ve setup opentelemetry. A guide on this can be found here
Changes
TOML
The following TOML options are now available which can control the studio behaviour.
[experimental.studio]
# Determines whether the studio should run with an in memory database or persist the data
# to a file in your project within `./redwood`
inMemory = false
[experimental.studio.graphiql]
endpoint = 'graphql'
[experimental.studio.graphiql.authImpersonation]
# authProvider = undefined (default value)
jwtSecret = 'secret'
# userId = undefined (default value)
# email = undefined (default value)
# roles = undefined (default value)
GraphiQL Auth Impersonation
DbAuth
Requires SESSION_SECRET envar for cookie encryption.
TOML example:
[web]
port = 8888
[experimental.studio]
inMemory = false
[experimental.studio.graphiql]
endpoint = "graphql"
[experimental.studio.graphiql.authImpersonation]
authProvider = "dbAuth"
email = "user@example.com"
userId = "1"
Netlify
Since Netlify does not expose the JWT secret used to sign the token in production, impersonation requires a jwtSecret to encode and decode the auth token.
TOML example:
[web]
port = 8888
[experimental.studio]
inMemory = false
[experimental.studio.graphiql]
endpoint = "graphql"
[experimental.studio.graphiql.authImpersonation]
authProvider = "netlify"
email = "user@example.com"
userId = "1"
jwtSecret = "some-secret-setting"
Supabase
Requires SUPABASE_JWT_SECRET envar for JWT signing.
TOML example:
[web]
port = 8888
[experimental.studio]
inMemory = false
[experimental.studio.graphiql]
endpoint = "graphql"
[experimental.studio.graphiql.authImpersonation]
authProvider = "supabase"
email = "user@example.com"
userId = "1"
Database File
Studio stores the ingested telemetry to studio.db within the .redwood folder. You should not need to touch this file other than if you wish to delete it to erase any existing telemetry data.
Availability
The setup command is currently available from the canary version of Redwood. You can try this out in a new project by running yarn rw upgrade --tag canary and following any general upgrade steps recommend on the forums.
Limitations
As studio is currently experimental it does not contain all the features you’d likely want for tracing visualisation. Existing ingestion/visualisation tools like jaeger might be a better option to fallback on whilst studio matures.
Known Issues
There are a few know issues which we will be addressing shortly:
- Prisma query view within the tracing page does not show correct information and lists duplicate entries.
Feedback
Please leave feedback as comments to this forum post. We would love to hear what’s broken, what isn’t clear and what additions or changes you’d like to see!
We would also welcome any form of collaboration on this feature!