I recently deployed a version of the RedwoodJS Blog Tutorial but with some enhancements to demo Netlify Identity Authentication and Role Based Access Control (RBAC).
Here’s the demo.
And here’s the GitHub repo with README that explains the differences, setup, and roles used.
Overview
This redwoodblog app is a modified-version of the RedwoodJS blog engine tutorial with some added tweaks:
- TailwindCSS and UI
- User Profile / Settings
- Role-based Access Control (RBAC) on Posts
- User Management via Netlify Identity API (view users)
- Contact messages get associated with user, if logged in
- Posts have an optional author and publisher set by currentUser
- Uses Netlify Identity Trigger Serverless function calls to assign roles when signing up
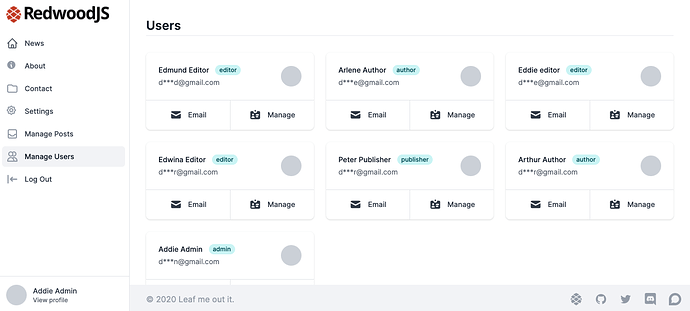
- Lists users (admin only) via Netlify Identity API
Note: This app does not store any User information in a database, but rather integrates with Netlify Identity.
You can access a demo at https://redwoodblog-with-identity.netlify.app/.
Also, all Post data will be deleted and reseeded via Netlify webhook nightly and repeater.dev.
Roles
There redwoodblog defines the following roles:
- Admin
- Author
- Editor
- Publisher
Depending on the user’s role(s), their access to Posts will differ.
For example, Edwina Editor can edit and view, but not add or delete.
See README for all details.
As in the current tutorial, everyone (even those not authenticated) can view posts and submit Contact messages.
Users
Admin users – which no one can get will see a list of users. This comes from the Netlify Identity API. No user record is stored.
How to try this out?
You can signup with a certain username in your email … and assuming you have Gmail, you can append a plus (“+”) sign and any combination of words or numbers after your email address.
On signup, we will automatically assign you roles based on your email via the “Trigger serverless functions on Identity events” feature.
If your email contains:
-
+authoras inexample+author-example@gmail.com, you will be assigned theauthorrole -
+editoras inexample+editor-example@gmail.com, you will be assigned theeditorrole -
+publisheras inexample+publisher-example@gmail.com, you will be assigned thepublisherrole
See: functions/identity-signup.js function for implementation details.
Feedback
Let me know what you think.









 Quick Update!
Quick Update!
 Apollo Client v3
Apollo Client v3  Cache Behavior for GraphQL
Cache Behavior for GraphQL  Mutations.
Mutations.