Thanks to everyone who joined yesterday’s meetup! Yesterday we got to see the RedwoodJS IDE and three demos and walkthroughs of production Redwood apps. We’ll be announcing our next Meetup soon. Look for an announcement here and on Twitter. But in the meantime, let’s recap yesterday’s meetup:
Video Recording on YouTube
Video with timestamps here ![]()
Topic Recap and Links
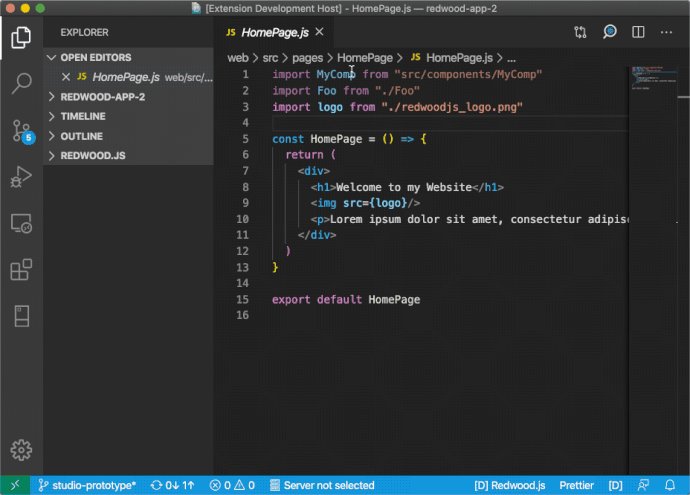
RedwoodJS IDE
Supercharge your RedwoodJS development with the RedwoodJS IDE!
Note: there’s a new and an old version of the RedwoodJS IDE. Make sure you install the new one published by RedwoodJS. (If you use the link above, you’re good!)
We’re super excited to finally show you this! @aldonline has been working very hard on this for a long time. And it’s an amazing piece of work: the RedwoodJS IDE takes Redwood’s obsession with DX to another level!
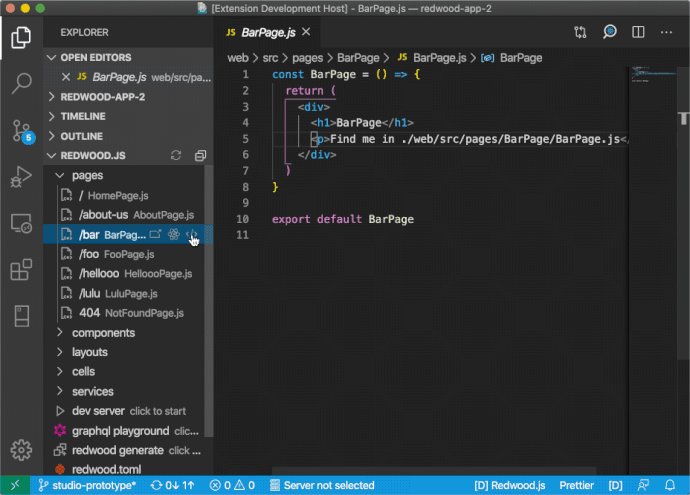
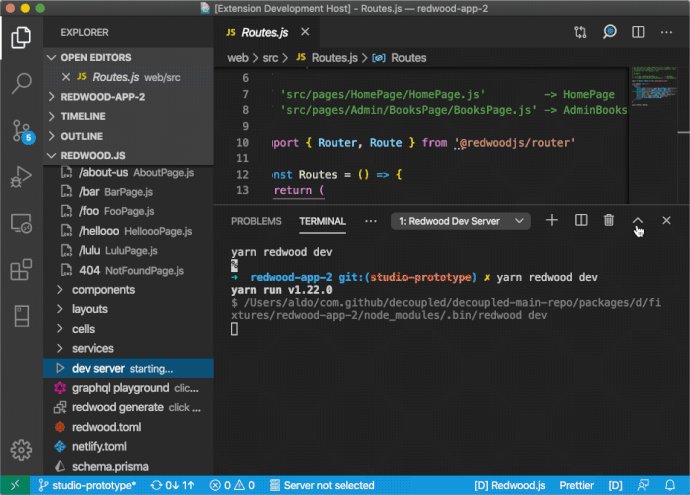
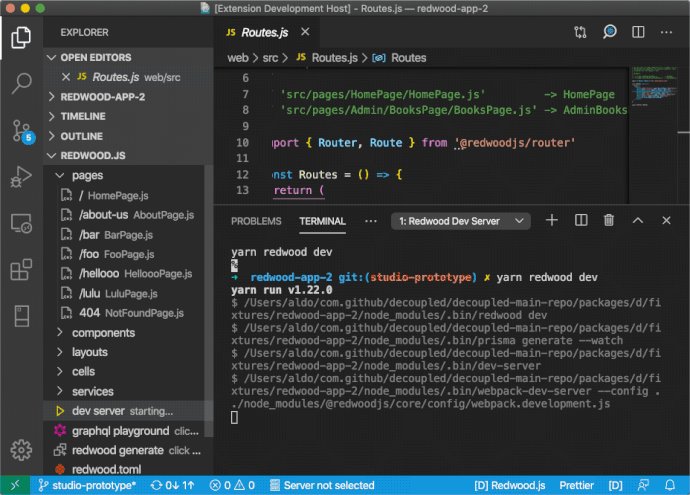
The RedwoodJS IDE shows up right where you need it: in your editor. You can think of it as your all-inclusive guide to a RedwoodJS project. You can explore the structure of your project in the outline panel (it’s not just a filesystem anymore!); navigate from routes to pages and pages to routes; and generate things interactively like never before, all without ever leaving your editor. With the RedwoodJS IDE, Redwood’s conventions are real palpable things!
Please don’t be shy about giving us feedback! You can give us feedback by filing issues in the @redwoodjs/redwood repo using with the vs-code IDE label.
@aldonline wants to know what you want–what kind of errors, what kind of nav items.
And if you want to contribute to it, it’s a great introduction to ASTs (not to mention a chance to use TypeScript). @Monica just contributed the awesome diagnostic for the notfound route (check out the PR!)–thanks a bunch! ![]()
Tape.sh
@danny gave us a peek inside Tape.sh and how some of the upcoming features from @redwoodjs/auth make it so easy to authenticate in so many ways:

This is social auth with multiple providers using firebase! Way back in May, @danny posted about how he setup custom GitHub auth with Redwood:
Things are coming full circle! The auth package makes it really easy to login with a provider. Really easy–check out this point in the meetup to see how little code is actually involved here.
He also gave us a sneak preview of Tape.sh’s new Menubar feature coming out. Right now, Tape.sh lets you screen record iOS and Android. But what if you aren’t a mobile dev? Well with Menubar, you can record anything on your screen! And even have a little camera overlay recording of yourself talking while you do. It’s really never been easier to share your progress. Two clicks or less.
Danny’s vscode theme is 1984, the “Fancy” variant (and the fonts are:
"editor.fontFamily": "MonoLisa, Liga IBM Plex Mono, Ligalex Mono").
Vida
@dnprock showed us how he’s making data visualization easy with Vida.
Vida is one of the earliest RedwoodJS projects. @dnprock started working on Vida when Redwood was only v0.6!
Vida is open source (@vidalabs/vida), so you can see the whole codebase and get a sense for what a production Redwood project looks like. For example, if you’re trying to migrate your project from JavaScript to TypeScript, this repo is a great resource since @dnprock has had to go through Redwood starting out as a JavaScript project but wanting to use TypeScript.
Did you know: vidalabs has an npm package? So you can take vida with you wherever you go:
At it’s core, vida is a way of turning JSON files into React dashboards. The vida package encapsulates that logic. Be sure to keep tabs on the vida blog for more great posts about doing data-viz things with RedwoodJS.
Pyplyn
Last, @dthyresson showed us pyplyn, a data ingestion and enrichment pipeline he built for two reasons:
- as a proof of concept to take to a client in the wine industry
- to answer a question: can you build a data ingestion pipeline on the Jamstack?
And the answer to 2 was (in his words): yes?
@dthyresson’s demo was a whirlwind tour of what it means to be a Jamstack application–specifically a RedwoodJS Jamstack application, one that’s pushing the Jamstack to it’s limit.
We got a great idea of what it means to take advantage of the A in Jamstack (APIs, at least back when it was an acronym), and @dthyresson used many of them:
You can find all of the slides from the presentaiton pyplyn. Thanks @dthyresson!