In my experience, the feedback from novices should be very valuable for documentation writers, where the value of such feedback diminishes with novices gradually growing into “regular” app developers. I am not sure whether such practice (collecting feedback from novices) exists formally, so I will start recording my own issues.
1 standard lifecycle of features as you build a Redwood app
This workflow defined as
- Generate the homepage
- Generate the blog layout
- Define the database schema
- Run migrations to update the database and create a table
- Scaffold a CRUD interface to the database table
- Create a cell to load the data and take care of loading/empty/failure/success states
- Add the cell to the page
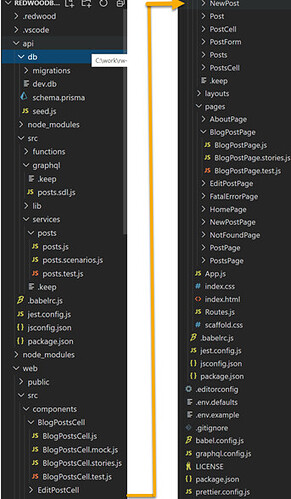
seems well composed and logical (at first glance). However the complexity of the project’s structure, even as simple as being built in the Tutorial sample (note that I cut this tree and place two halves next to each other)
makes the “application of lifecycle of features” to that project tree quite difficult. Even postulating that my memory used to a lot better a long time ago, I am now trying to go through the first tutorial up to and including routing params, for the third time trying to see whether I have the lifecycle workflow memorized, so I can play it (association to a piano) without peeking into the tutorial text. Well, I am as far away from that as I was initially the first time.
I will continue repeating these workflow steps, until I learn how to play it “by ear”. I hope to develop some cheat sheets - and if I do, I will share that with other interested folks.
Note: I am doing these repetitive tasks, to be able to give as much feedback while I still know next to nothing about developing applications with the RedwoodJS framework.
2 next feedback section
I stumble each time in the Routing Params | Learn RedwoodJS. section. All is fine at the end of the Cells | Learn RedwoodJS and the after few steps in the Routing Params | Learn RedwoodJS I reach the state where I am getting
api | Error: Variable "$id" of required type "Int!" was not provided.
In the VSCode terminal and:
Failed to compile
./src/pages/BlogPostPage/BlogPostPage.js
Module not found: Can't resolve '../../components/BlogPostCell' in 'C:\work\rw-samples\redwoodblog\web\src\pages\BlogPostPage'
This error occurred during the build time and cannot be dismissed.
In the browser.
I am not even close to claiming that the Tutorial is broken - but it could be that is insufficiently clear for my level of intelligence. To resolve this, I will be happy to learn from experienced RedwoodJS application developer all debugging “tricks” they use and then share all of these new learnings in the Redwood application debugging issues discussion that is still empty
To simplify this learning process I will put the current Tutorial code in my https://github.com/adriatic/rw-debugging repository (it is currently empty until a good soul appears to tech me a trick or two)