Squiggles got you down?
Seeing them in your sleep – or in your cells – or in your types?
This can happen after creating new SDL or adding types – and VS Code or the GraphQL Extension hasn’t reloaded the changes and is a little out of sync.
Here are two quick things to try if you suspect a red … herring.
- Regenerate types:
yarn rw g types
Note: You may want to stop your dev server or storybook before you regenerate.
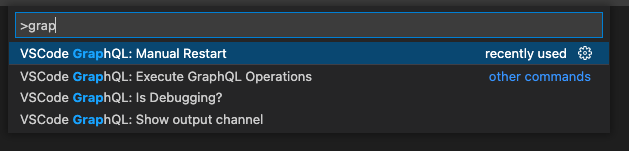
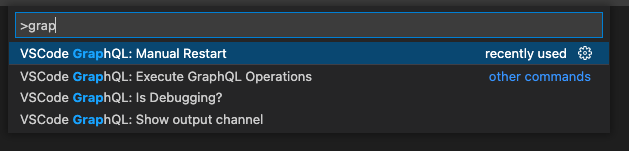
- Restart the GraphQL Extension

3… Reload the VSCode Developer Window

Hopefully that has reset VS code and squiggles begone!
4 Likes
I found a different medicine, for a different use case: playing with the current nextjs application created as yarn create next-app --typescript. The generated app’s typescript files rendered in vscode was crowded with squiggles caused by
“JSX element implicitly has type ‘any’ because no interface ‘JSX.IntrinsicElements’ exists”
The solution is to run:
npm install --save-dev @types/react@latest @types/react-dom@latest
and restart vscode
(I do not believe that mixing npm and yarn in this example matters.)
I’d advise caution with updating React purely for some IDE issue where types are correct, but VSCode simply hasn’t refreshed the latest types that get updated when Redwood generates types.
More often than not, this isn’t a code issue but rather an IDE issue at least in the case I noted above.
Of course, if your types are wrong then squiggles will remain.
1 Like
Agree, with a caveat: we should try everything possible to ensure that RW application vscode settings cannot be interfered with vscode settings for other apps development. In this case, I am switching between nextjs and rw apps, chasing a minute detail about nextjs app integrated with stripe and rw application integrated with stripe.
It is the .vscode folder in the app root that defines all of the app settings, I would hope that at least the rw generated skeleton could save the existing settings (which existed before launching vscode) in a .vscode.bak file, create RedwoodJS own content and restore the original .vscode upon exit.
As I am using vscode all the time, most of my problems are related to a “wrong set of settings” for a given app, so I am suggesting push/pop stack handling - understanding that it should be vcode team to do that