Hey, at the beginning I want to say hello and thanks for all contributors and authors of such great framework Redwood is! ![]()
To the point. During doing a tutorial on Chapter 3 about forms I observed various validation differences which I believe can be improved from DX and UX point of view.
I. Different formats of validation. For the web components we’re able to define errors for each fields like that:
<TextField
// other props
validation={{ required: true }}
/>
For the api services implementation of similar validation looks like that:
export const createContact: MutationResolvers['createContact'] = ({
input,
}) => {
validate(input.message, 'message', { presence: { allowEmptyString: false } })
return db.contact.create({
data: input,
})
}
So in that case we we want to require any field we have { required: true } for component and { presence: { allowEmptyString: false } for service. For more complex validation requirements this becomes only worse.
II. Default error message is different. In above example depends on source of error we’ve got:
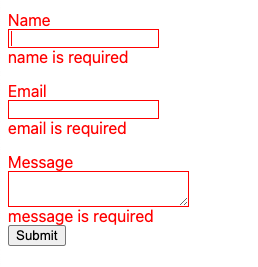
For web this is: email is required
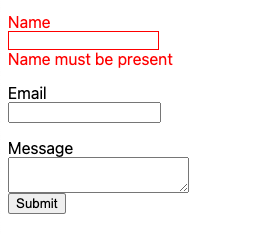
For api this is: Email must be present
In addition the way to overwrite these messages is too totally different and uses different logic.
III. Different behaviour of returned errors. For web by default validation on submit shows us all form errors. For api validation error returns only first error message. When you rely only on api validation you have to submit form many times before you will be able to submit it for sure.
Default behaviour of validation on submit for web (all fields are required):

Default behaviour of validation on submit for api (all fields are required):

we filled name and are ready to try submit again:

we’re ended up with another error and again didn’t submit form (inconsistent UX).
I know validation of api part is in general more complex and it’s the most important validation to do and validation for web should be just addition to prevent api being called for obvious scenarios. But because of such differences I feel like it’s to easy to end up in situation where:
-
webandapivalidation definitions are incompatible and e.g. we didn’t allow submit some field on client side because our custom validation for client is more strict then validation of the service and vice versa, - we cannot guarantee consistent validation experience for the user
My question is does it always need to be done different for web and api? Is there any way to better deal with it? Are there any plans to improve and make validation more unified?