I’m bringing this discussion in here from the Redwood discord chat
https://discord.com/channels/679514959968993311/679514959968993476/722929825962131526
Tobbe Yesterday at 11:45 PM
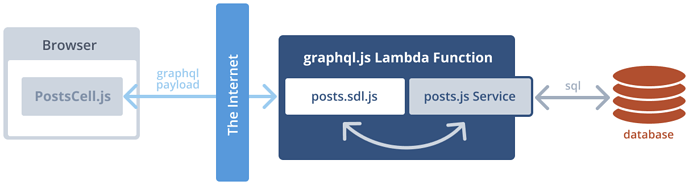
The thing that’s been slowing me down the most getting things up and running with Redwood has been my lack of understanding of the API/DB parts. Coming in to this I had only heard of GQL a few times, but never seen it before and certainly never used it for anything. Also had no idea what Apollo was, or what it was used for, or Prisma. It was all just a bunch of words/terms with no meaning. I struggled with figuring out how they all fit in to the Redwood puzzle. What did what? What was it used for? One thing that I think would have helped me was if the technologies involved were added to the image I’m attaching here. Like "this part is using React, this is Apollo client, this is Apollo server, here’s Prisma. This communication is done using gql, this is sql, etc. I use React all day, every day, so the new concepts introduced by Redwood in that part I picked up on in minutes. I’ve also written lambda functions with several providers before, so that’s easy to grok. But I’ve only ever written them all from scratch, mostly replying with simple a simple JSON data object on a few http GETs.
@dom You’ve been doing a lot of awesome updates to the docs lately, you want to make a stab at improving/expanding the apollo/prisma/gql parts of the docs/tutorial? @rob I guess you’re the original author of all this, yeah? Did you also create the image posted? Do you think it would work adding in the tech used too, or would it clutter it too much?
dom Today at 1:01 AM
@Tobbe Totally. I understand where you’re coming from. And to be honest, I still don’t know that much about Apollo or Prisma. But I do know where they fit into the stack.
I’m hesitant to change the tutorial too much. By the time we hit 1.0, the tutorial’s probably going to double, if not triple, in length.
I wouldn’t mind writing some kind of primer, “Apollo/Prisma for Redwood Developers”, since they’re core technologies. In general, I think we do need a lot more explanatory content.
I like the idea of making a copy of that figure with labels of all the technologies involved.
Another consideration, though, is sides and targets.
Right now Redwood only has two sides, web and api, each with a fixed target, browsers and nodejs lambdas respectively. But Redwood’s architecture is designed for more.(edited)
So if we start documenting everything we use, it’ll only get multiplicatively (probably not a word) harder to keep doing so.
That’s not to say we shouldn’t include as much explanation as we can, but just at the right level of detail. And I think the point you made is where we need it most–just how does it all fit together?
thedavid Today at 6:46 AM
@Tobbe @dom We’ve talked about this internally as well. And, personally, I currently see the number one challenge to adopting Redwood being the learning curve for the API. To be clear, it’s well designed. But GraphQL + Functions + Prisma is complex no matter how you slice it. I think there’s going to be a lot of value to Cookbooks and Tutorials focused on understanding how to do GraphQL and Prisma (DB Schema + CRUD) the Redwood Way™ In the meantime, could you take this conversation over to the Forums and just start listing the questions you have? The hangups you’ve had? What you originally thought things were doing but had “Ah Ha!” moments about? That kind of insight would be pure gold for us.
@Tobbe one thing that I’ve found helps people is to explain that the db in the service files is the Prisma Client object from api/src/lib/db.js and the docs are here:
Was this clear to you already? Or is this a helpful “Ah ha!”
Tobbe Today at 8:03 AM
Yeah, that was clear already. It clicked for me a few days ago when I got a mental model of all the parts involved. I’ll write something on the forums
That was all that was written in the chat about it. I’ll continue the discussion in a reply to this topic (possibly later today)




 Too bad I have a job to do as well that’s taking all my time
Too bad I have a job to do as well that’s taking all my time 

 !!
!!
 Super sad I couldn’t make it today
Super sad I couldn’t make it today 

